Lagom
Lagom is a Swedish word with no direct English equivalent, meaning “just the right amount”
Lagom, a Jekyll blog theme with just the right amount of style.
- Responsive, based on Skeleton
- Font Awesome for icons
- Open Sans from Google web fonts
- Built-in Atom feed
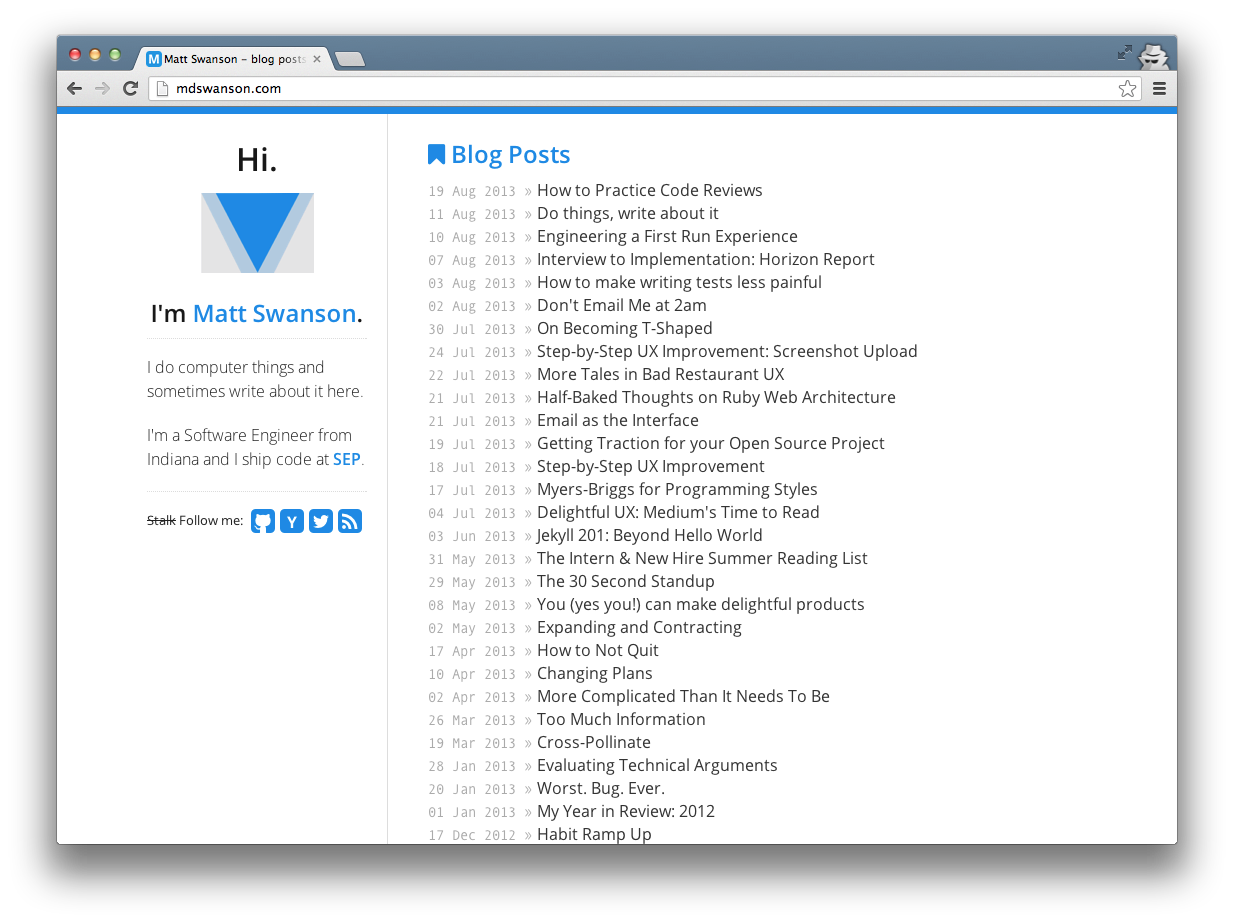
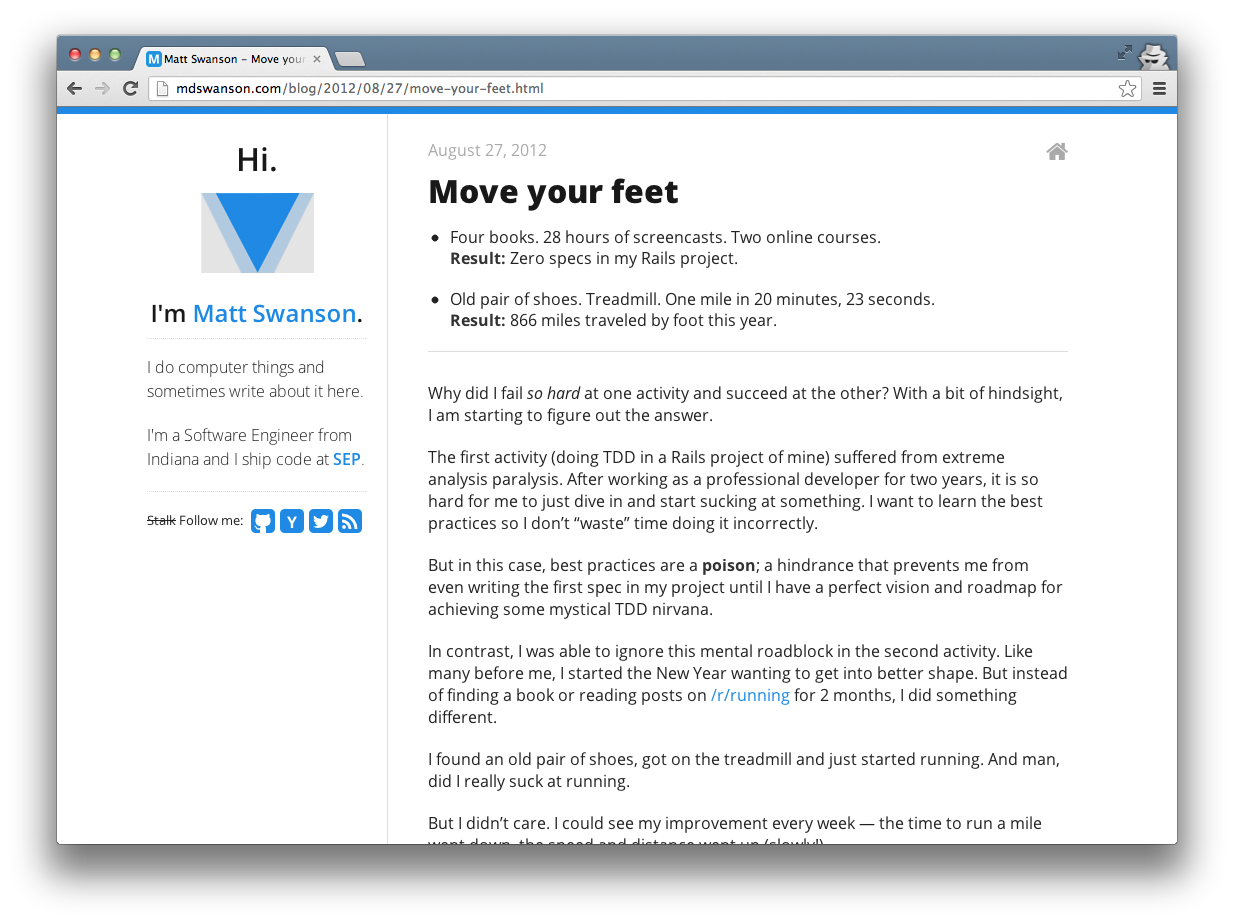
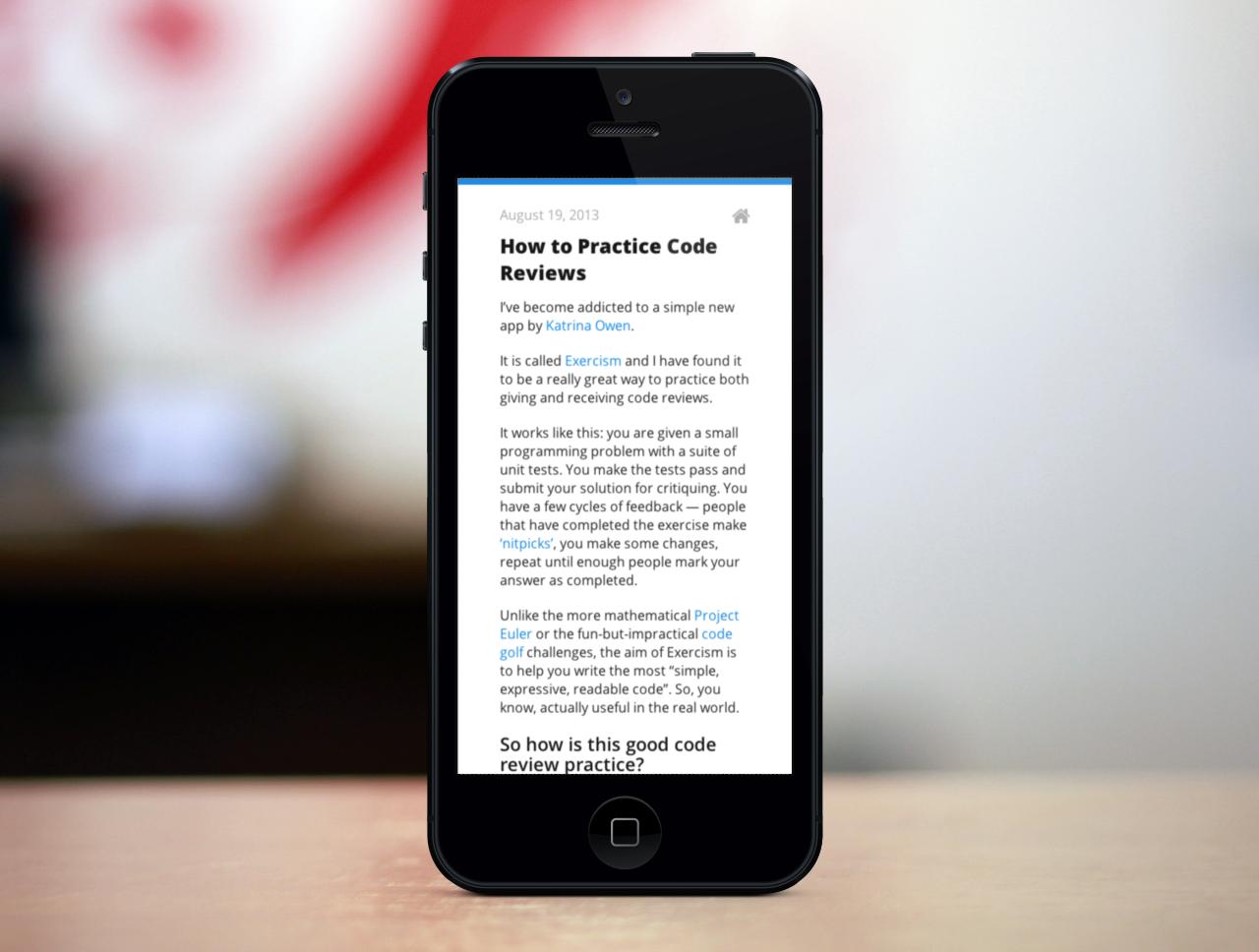
Action Shots



Installation
- [Fork this repository][fork]
- Clone it:
git clone https://github.com/YOUR-USER/lagom - Install the [GitHub Pages gem][pages] (includes Jekyll):
bundle install - Run the jekyll server:
jekyll serve
You should have a server up and running locally at http://localhost:4000.
Customization
Next you’ll want to change a few things. Most of them can be changed directly in
[theme.yml][config]. That’s where you can add your social links, change the accent
color, stuff like that.
There’s a few other places that you’ll want to change, too:
- [CNAME][cname]: If you’re using this on GitHub Pages with a custom domain name,
you’ll want to change this to be the domain you’re going to use. All that should
be in here is a domain name on the first line and nothing else (like:example.com). - [favicon.png][favicon]: This is the icon in your browser’s address bar. You should
change it to whatever you’d like. - [logo.png][logo]: A square-ish image that appears in the upper-left corner
Looking for Support or Custom Solutions?
We specialize in creating stunning, fully-customized Jekyll websites tailored to your needs.
If you need assistance with setup, customization, or support, don't hesitate to contact us.
CONTACT US