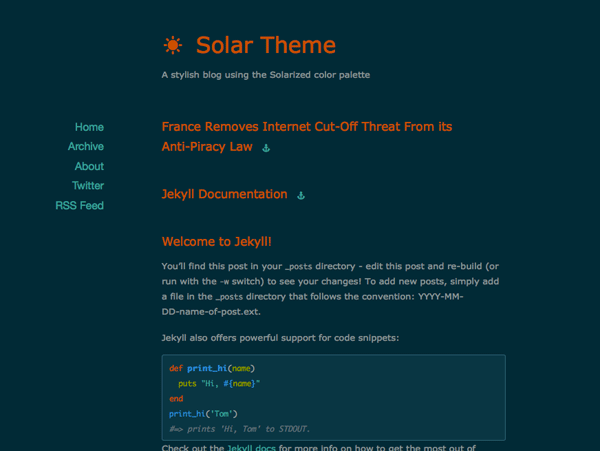
Solar Theme for Jekyll
A stylish theme for Jekyll blogs, based on the Solarized color palette.
Features
- Two color schemes — One for Solarized Dark and one for Solarized Light. Just swap the reference to the
colors-dark.cssfile withcolors-light.cssif you don’t like light-on-dark. - Linkblog support — Solar will turn your post title into an external link if you add
external-url: http://example.orgto a post’s YAML front matter. - Responsive Design — Solarized adapts to fit any screen size.
Installation
There are two ways to use Solar. You can either clone-and-go, copying the repository and tweaking the contents to taste, or you can cherry-pick the files you want and integrate them into an existing Jekyll instance.
If you’re starting a new blog, you want to clone-and-go. Just git clone https://github.com/redwallhp/solar-theme-jekyll.git, make any changes you want to the template, pages or _config.yml and start blogging with Jekyll. Easy.
If you’re wanting to replace the theme of an existing Jekyll blog, either option should work. If you want to replace files individually, the files and directories you want to make sure to copy are:
_layoutsarchivesassetsfeed.xmlindex.xml
You’ll also want to compare Solar’s _config.yml with your own, making any appropriate changes.
Looking for Support or Custom Solutions?
We specialize in creating stunning, fully-customized Jekyll websites tailored to your needs.
If you need assistance with setup, customization, or support, don't hesitate to contact us.
CONTACT US