My Stack Problems
This project forked and has been modified from A simple grey theme for Jekyll, and the search posts using Super Search.
Features
- Sitemap and XML Feed
- Pagination in homepage
- Posts under category
- Realtime Search Posts (title & description) by query.
- Related Posts
- Highlight pre
- Next & Previous Post
- Disqus comment
- Projects page & Detail Project page
- Share on social media
- Google analytics
- HTML Minify (Compress HTML) using Jekyll Compress HTML
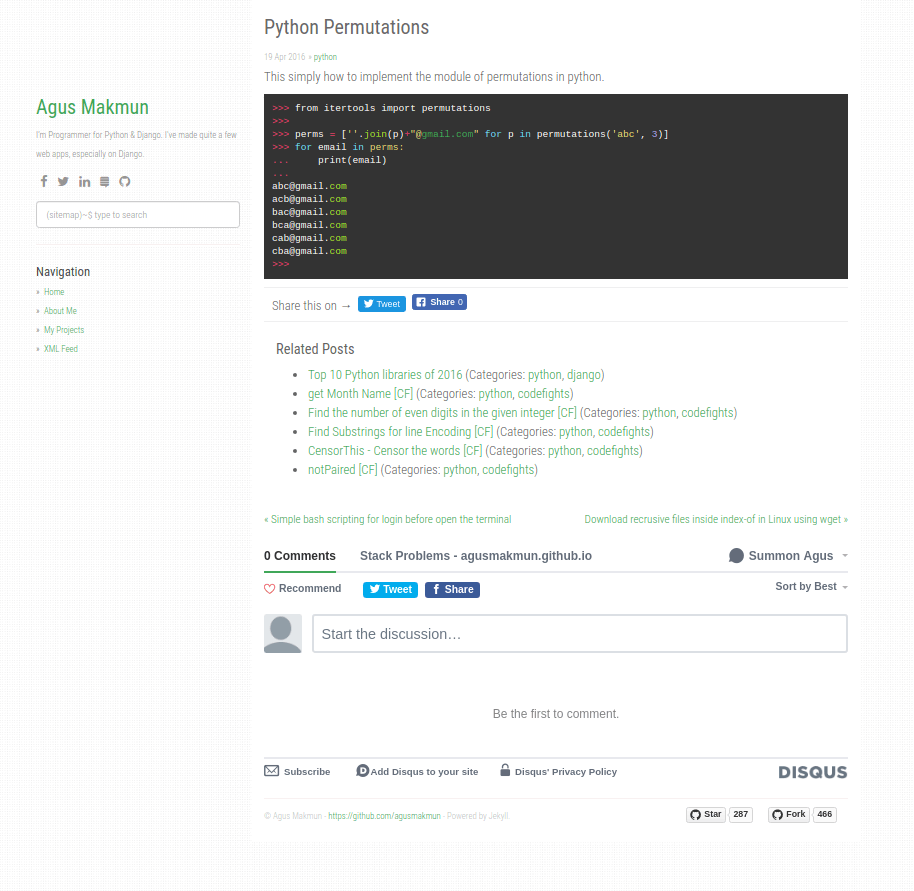
Screenshot

Install & Configuration
- Fork this repository
- Edit site settings inside file of
_config.yml - Edit your projects at file of
projects.md,_data/projects.jsonand inside path of_project/(for detail project). - Edit about yourself inside file of
about.md
How to Use?
a. Add new Category
All categories saved inside path of category/, you can see the existed categories.
b. Add new Posts
- All posts bassed on markdown syntax (please googling). allowed extensions is
*.markdownor*.md. - This files can found at the path of
_posts/. - and the name of files are following
<date:%Y-%m-%d>-<slug>.<extension>, for example:
2013-09-23-welcome-to-jekyll.md
# or
2013-09-23-welcome-to-jekyll.markdown
Inside the file of it,
---
layout: post # (require) default post layout
title: "Your Title" # (require) a string title
date: 2016-04-20 19:51:02 +0700 # (require) a post date
categories: [python, django] # (custom) some categories, but makesure these categories already exists inside path of `category/`
tags: [foo, bar] # (custom) tags only for meta `property="article:tag"`
image: Broadcast_Mail.png # (custom) image only for meta `property="og:image"`, save your image inside path of `static/img/_posts`
---
# your content post with markdown syntax goes here...
Looking for Support or Custom Solutions?
We specialize in creating stunning, fully-customized Jekyll websites tailored to your needs.
If you need assistance with setup, customization, or support, don't hesitate to contact us.
CONTACT US